聚醚醚酮(Polyether Ether Ketone,PEEK)广泛应用于以下行业:

1.航空航天业: PEEK常被用于制造航空航天组件,如飞机零部件、航天器构件,因其轻量化、高强度和耐高温性能。
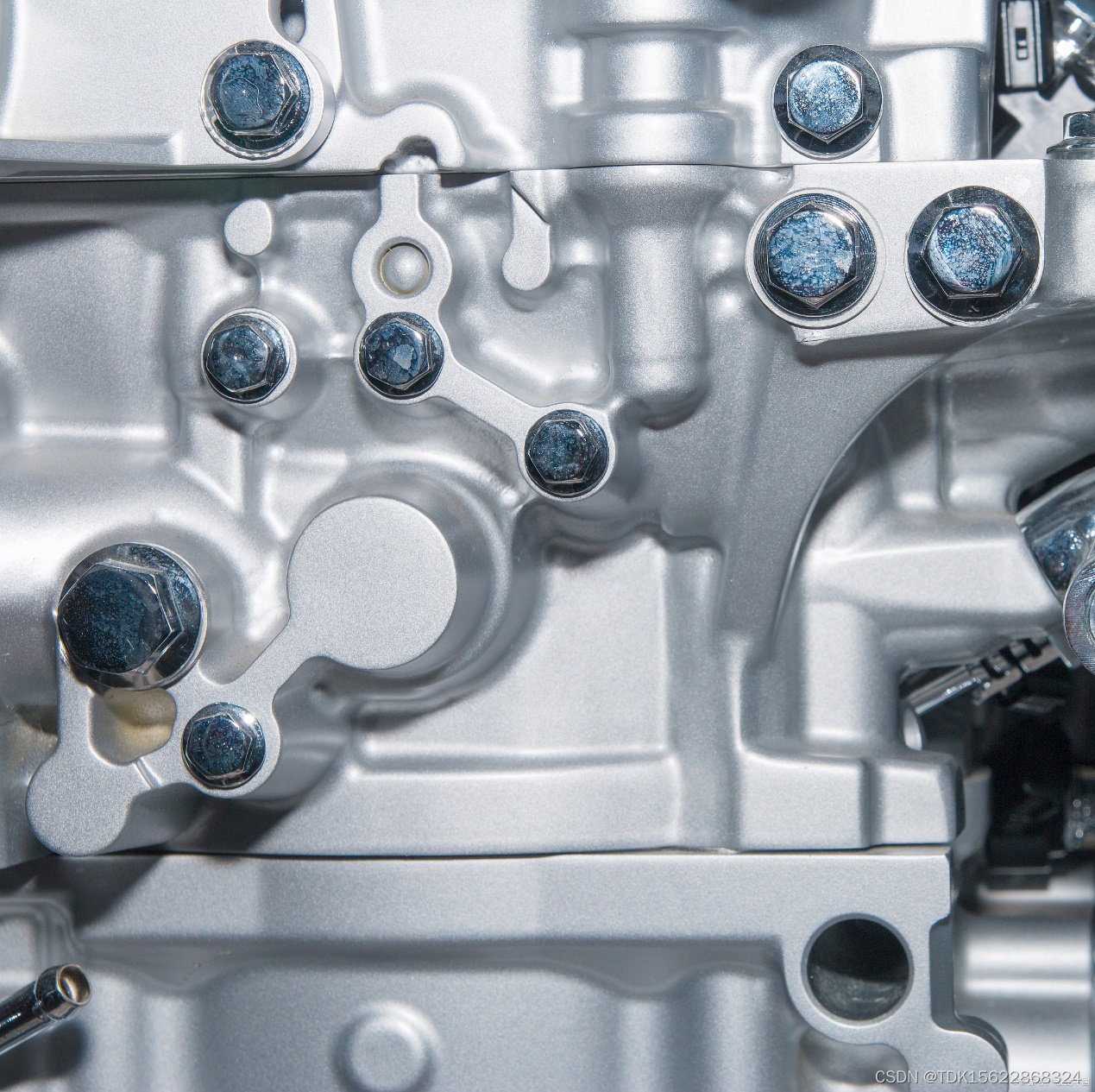
2.汽车工业: PEEK在汽车制造中用于制造引擎零部件、传动系统、悬挂系统等,以降低车辆重量并提高性能。
3.医疗器械: PEEK被广泛用于医疗器械的制造,如骨植入物、脊柱螺钉、关节置换等,因其生物相容性和尺寸稳定性。
4.电子和电气工程: PEEK作为电绝缘材料,用于制造电子和电气组件,如连接器、绝缘体、传感器等。
5.化工和石油行业: PEEK在化工和石油设备中应用广泛,例如阀门、密封件、泵件,因其对化学品的耐腐蚀性。
6.食品和制药工业: PEEK在食品和制药行业中用于制造与食品接触的部件,如阀门、管道、密封圈,因其化学稳定性和生物相容性。
7.运动器材: PEEK被用于制造运动器材的高性能部件,例如自行车零部件、滑板轴承等。
8.电力工业: PEEK在电力工业中用于制造绝缘部件、电气绝缘件,以满足高温和电绝缘要求。
总体而言,PEEK的多种卓越性能使其成为许多行业中的理想材料,应用领域广泛。